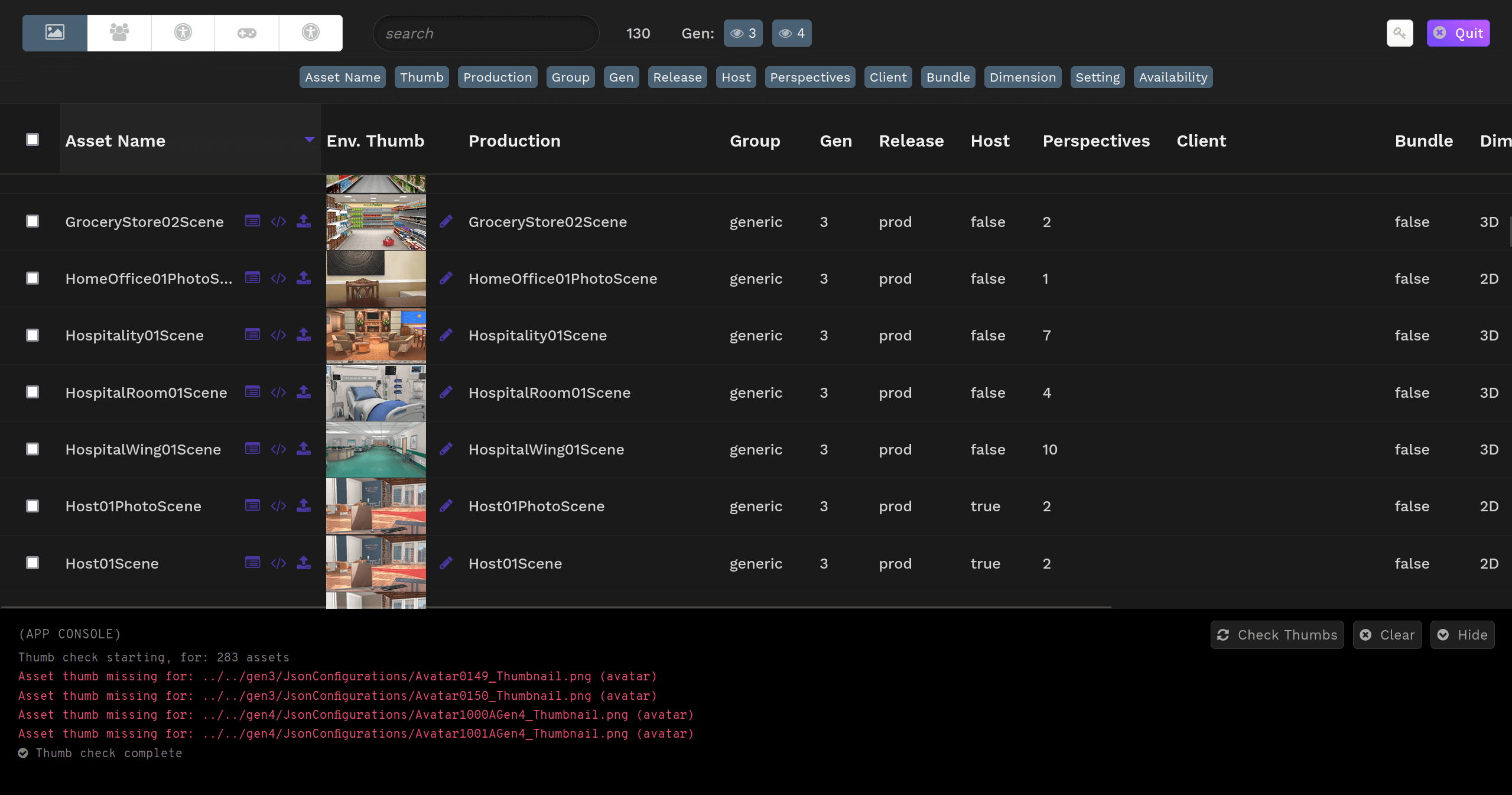
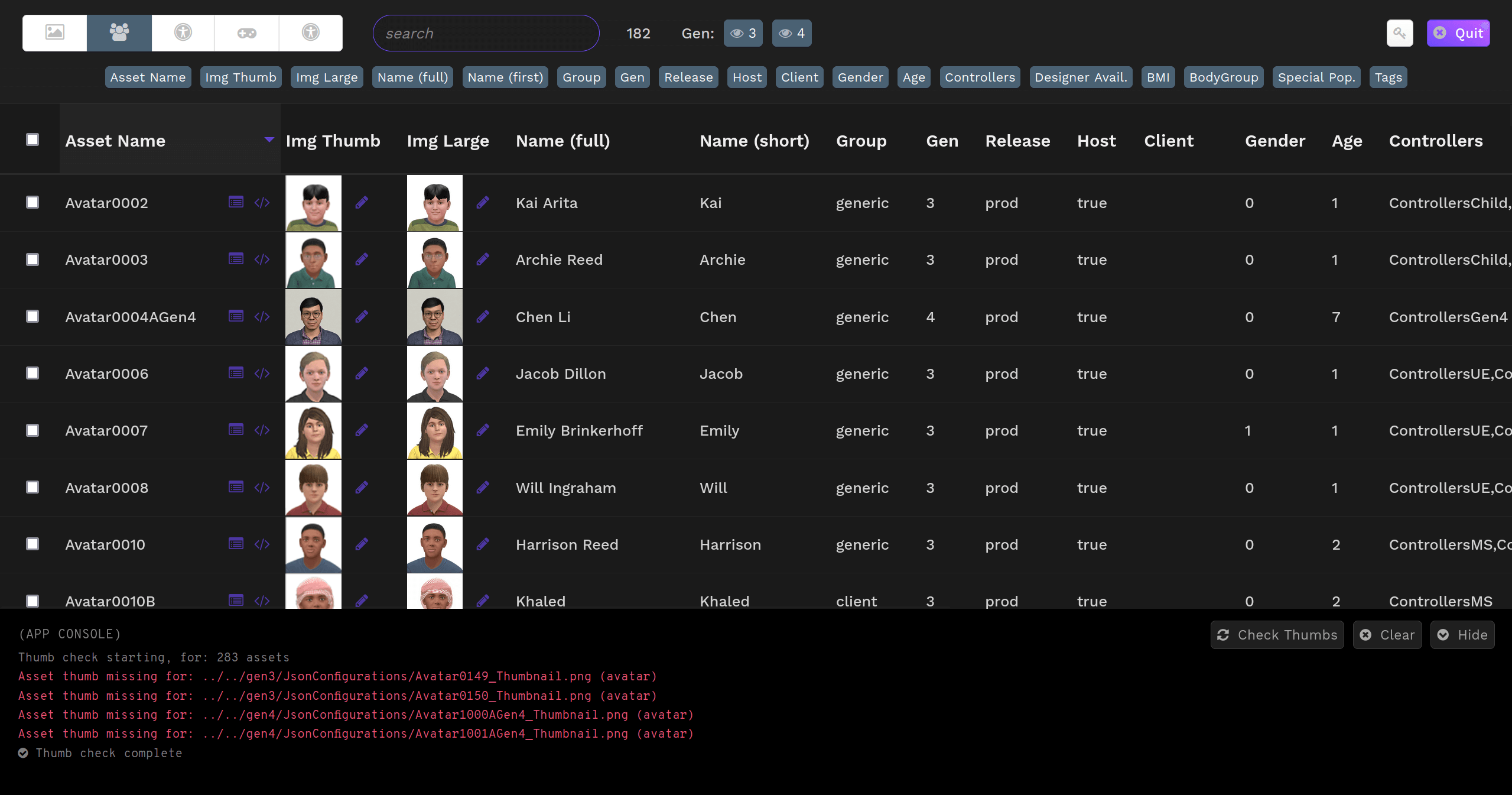
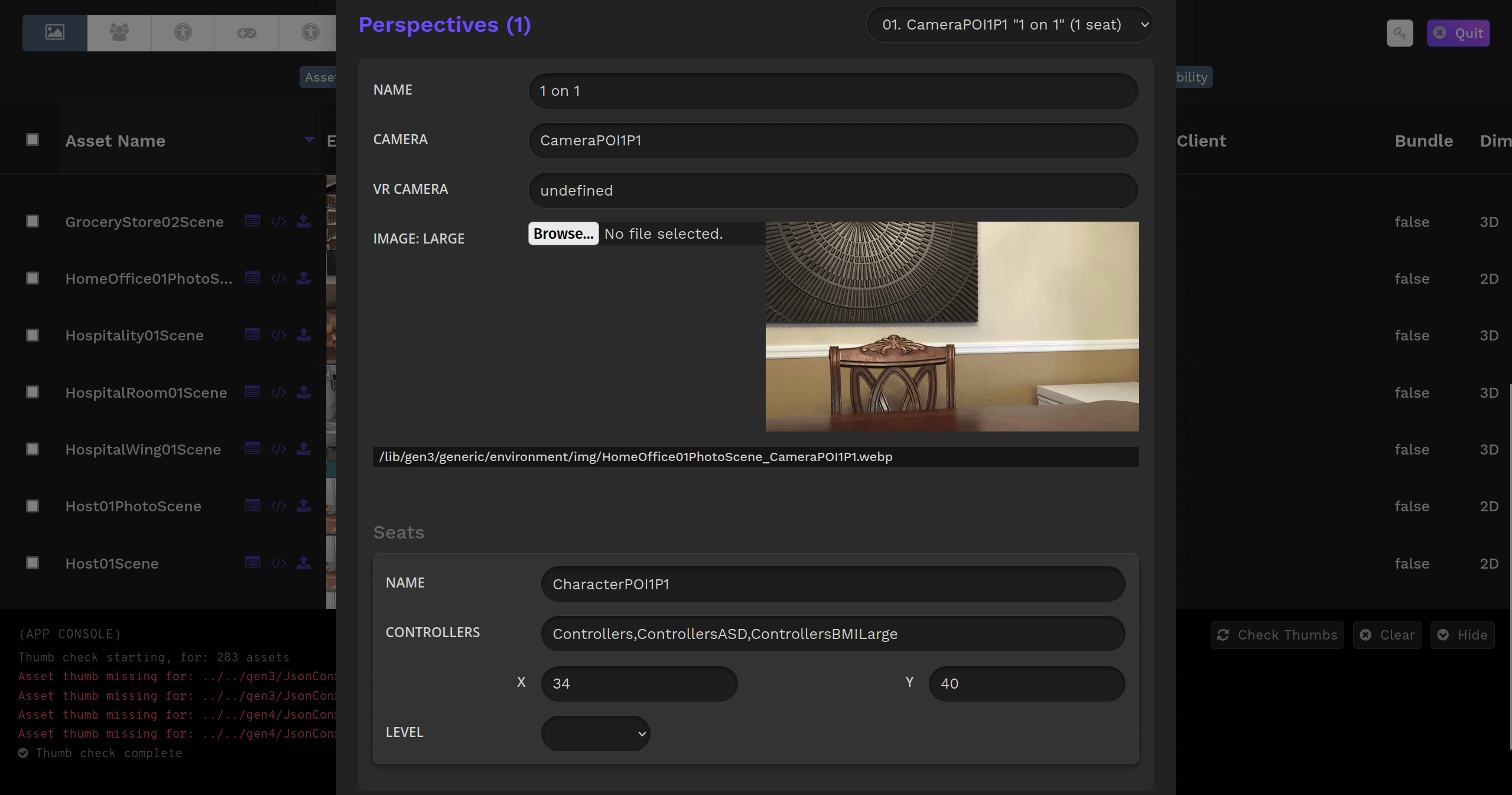
Mursion Art Designer
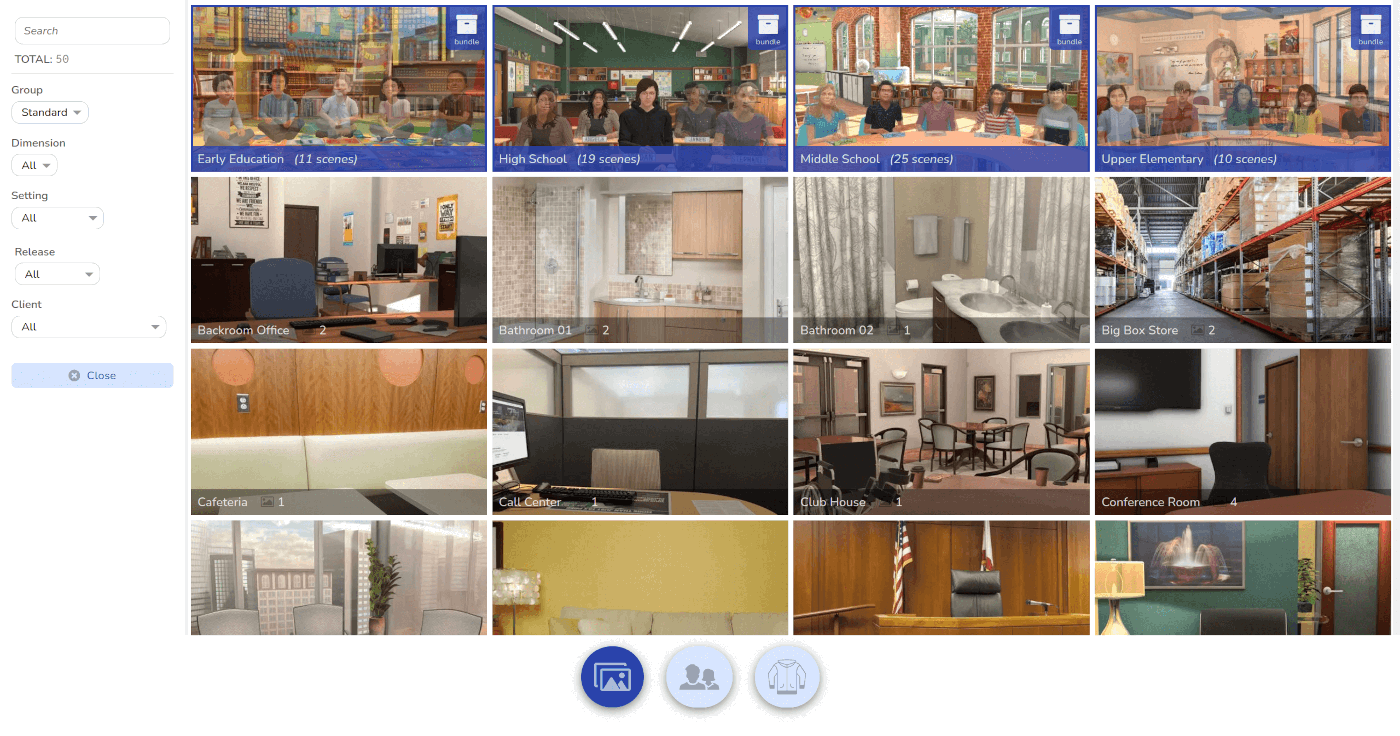
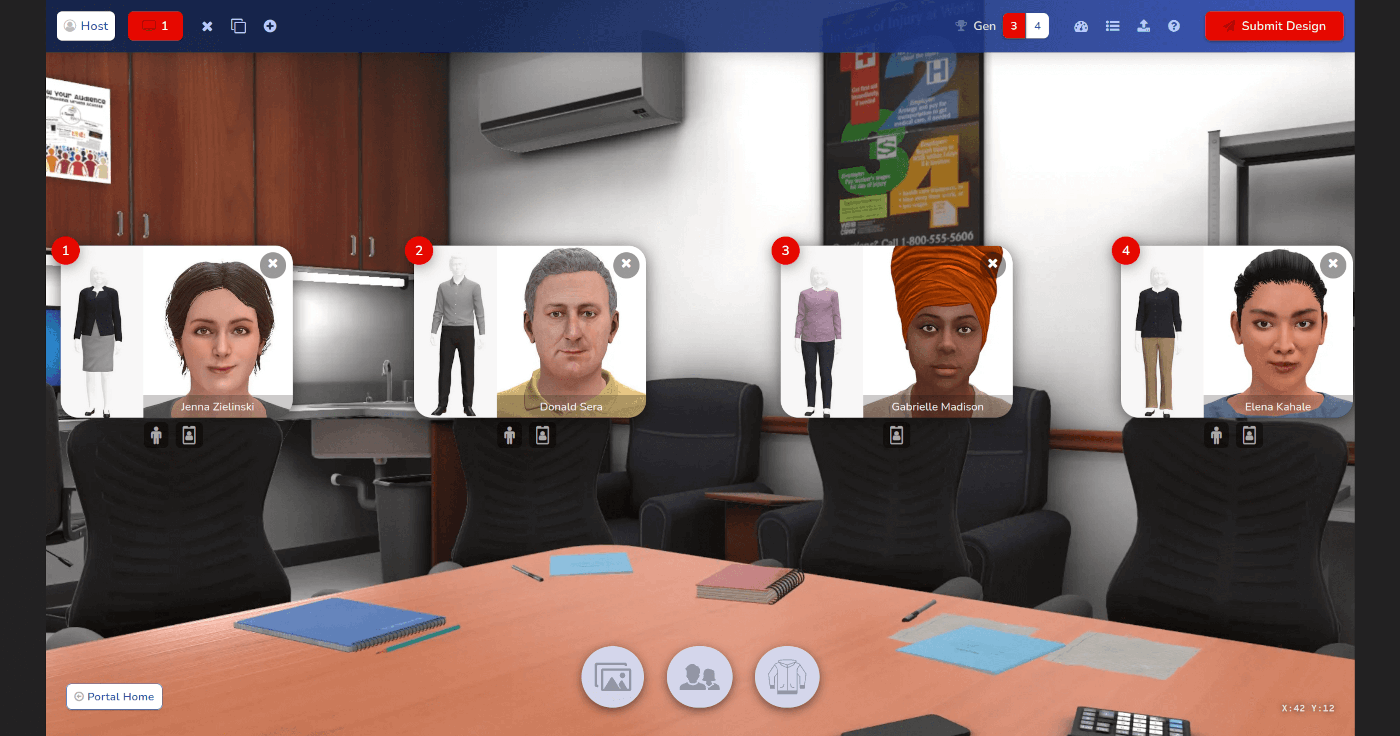
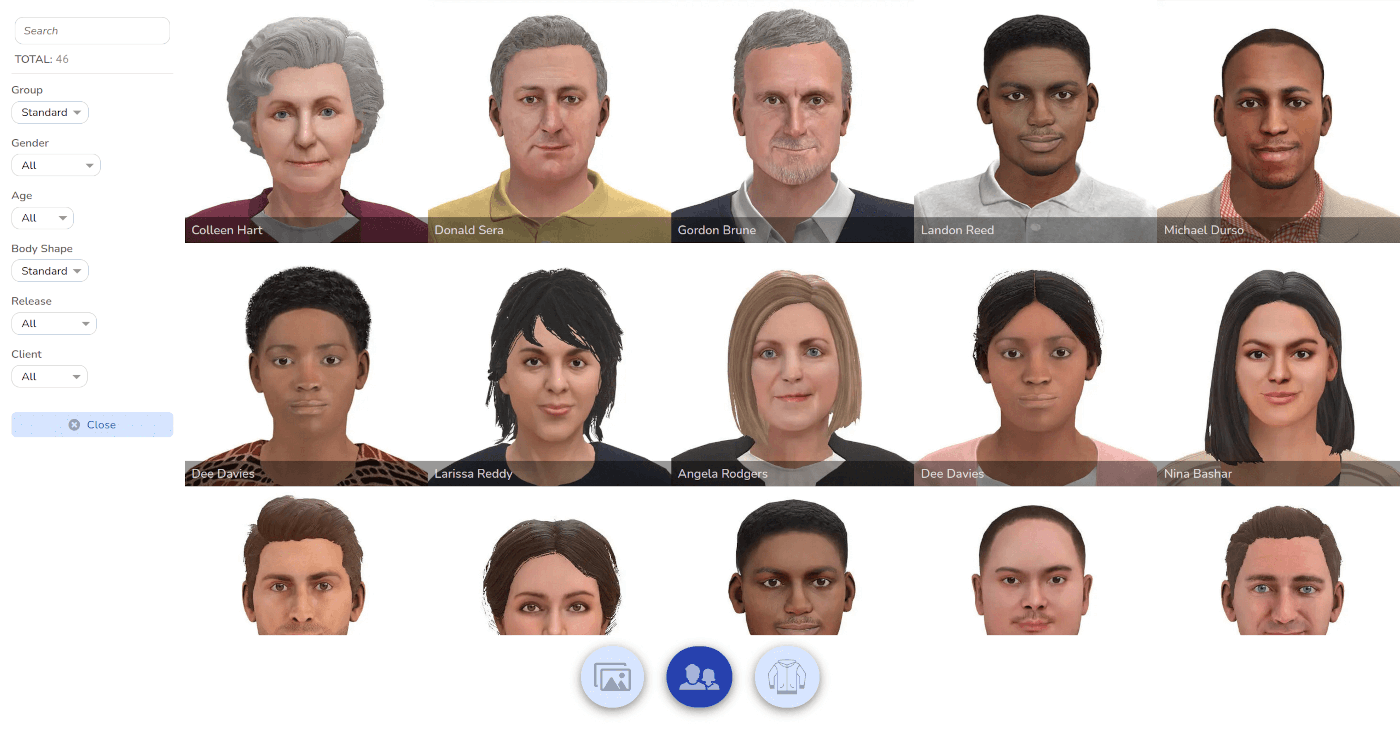
¶A visual configurator for Mursion's 3D art asset library. Enabling scenario designers and clients to build multi-scene simulation designs using extensive filtering, drag and drop display, and customization of names and animation libraries. In addition to the frontend and backend, I built a local dashboard app for artists to enable easy export from Unity3D, asset and rule configuration, and live designer updates.
Read Full Overview →








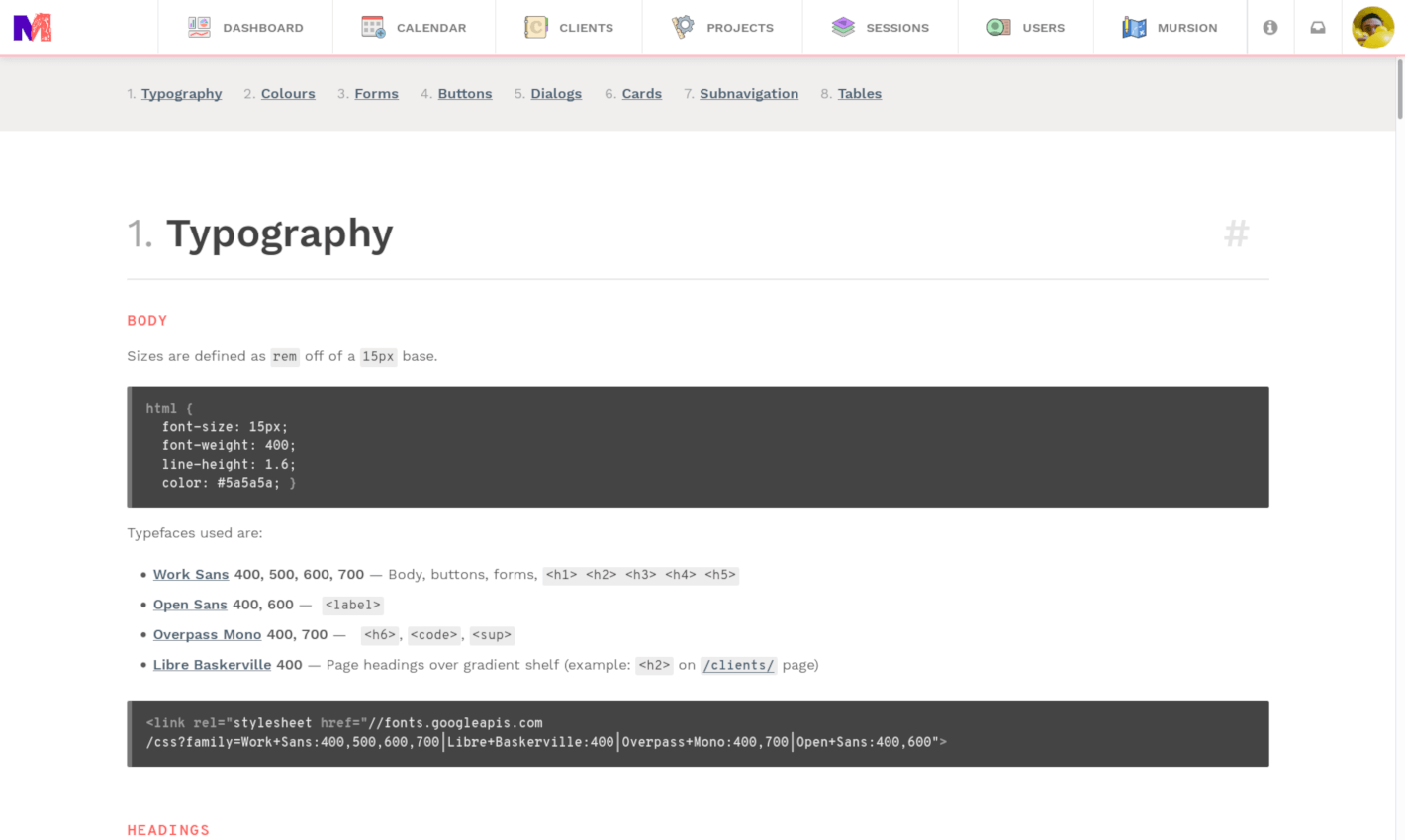
Mursion Portal Styleguide
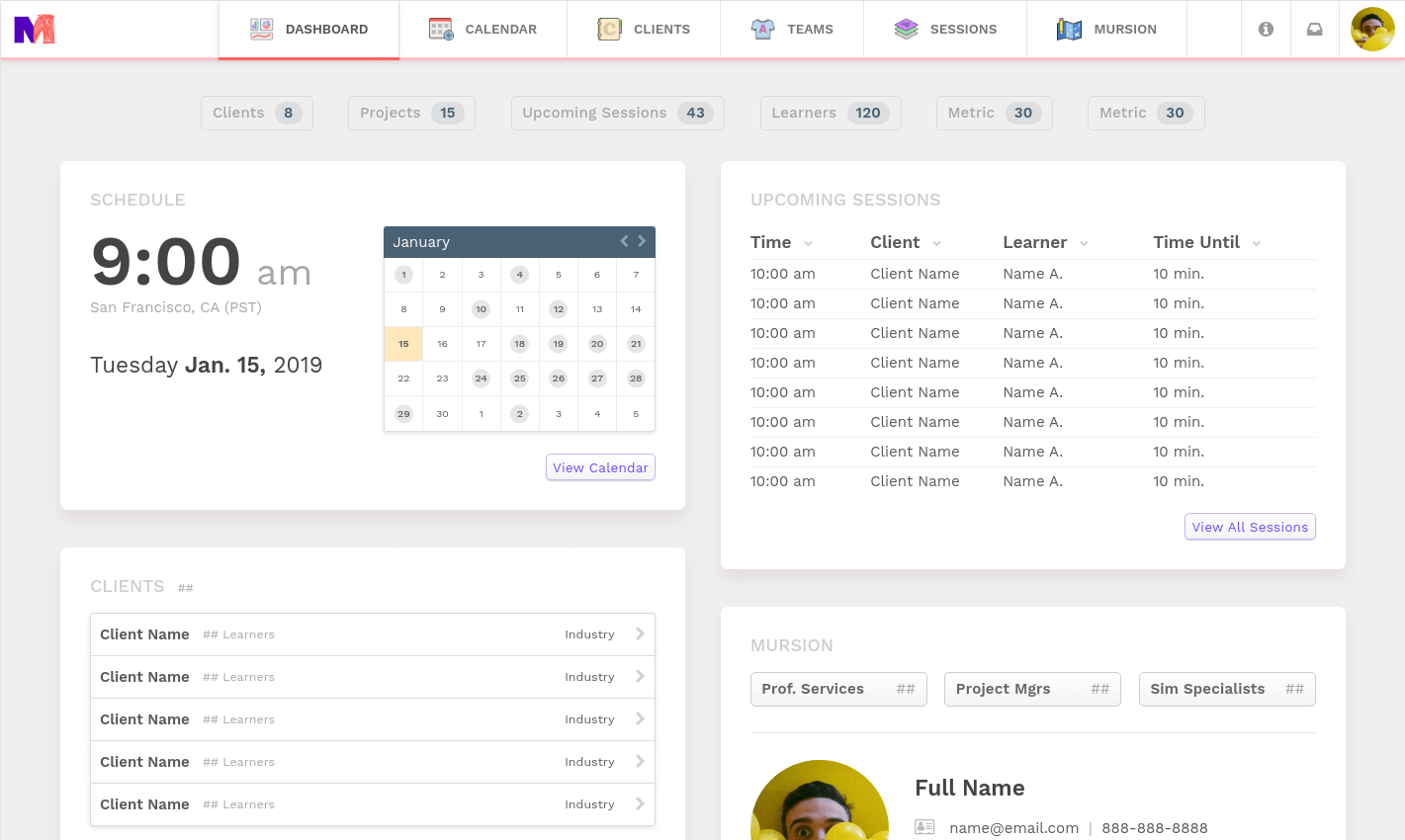
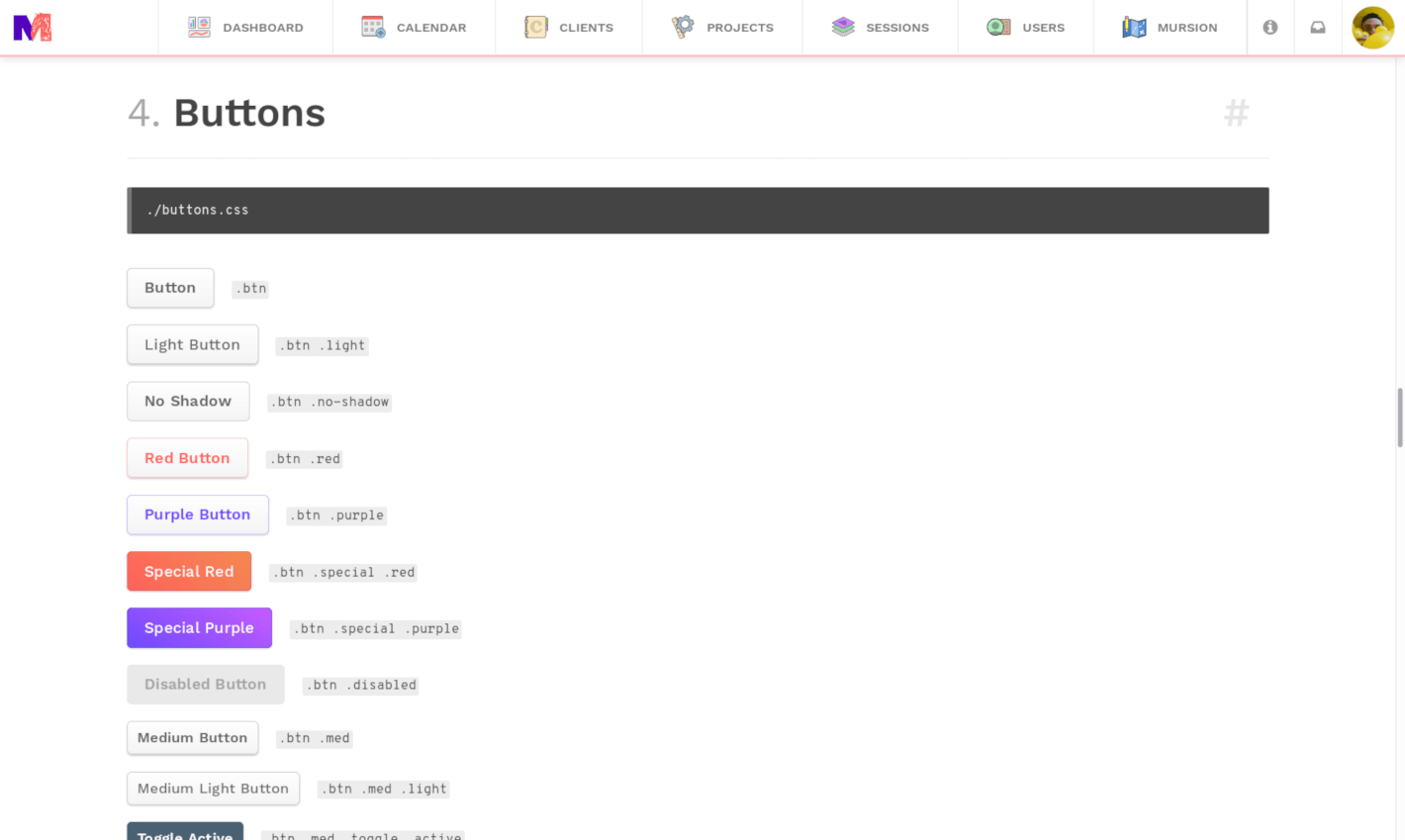
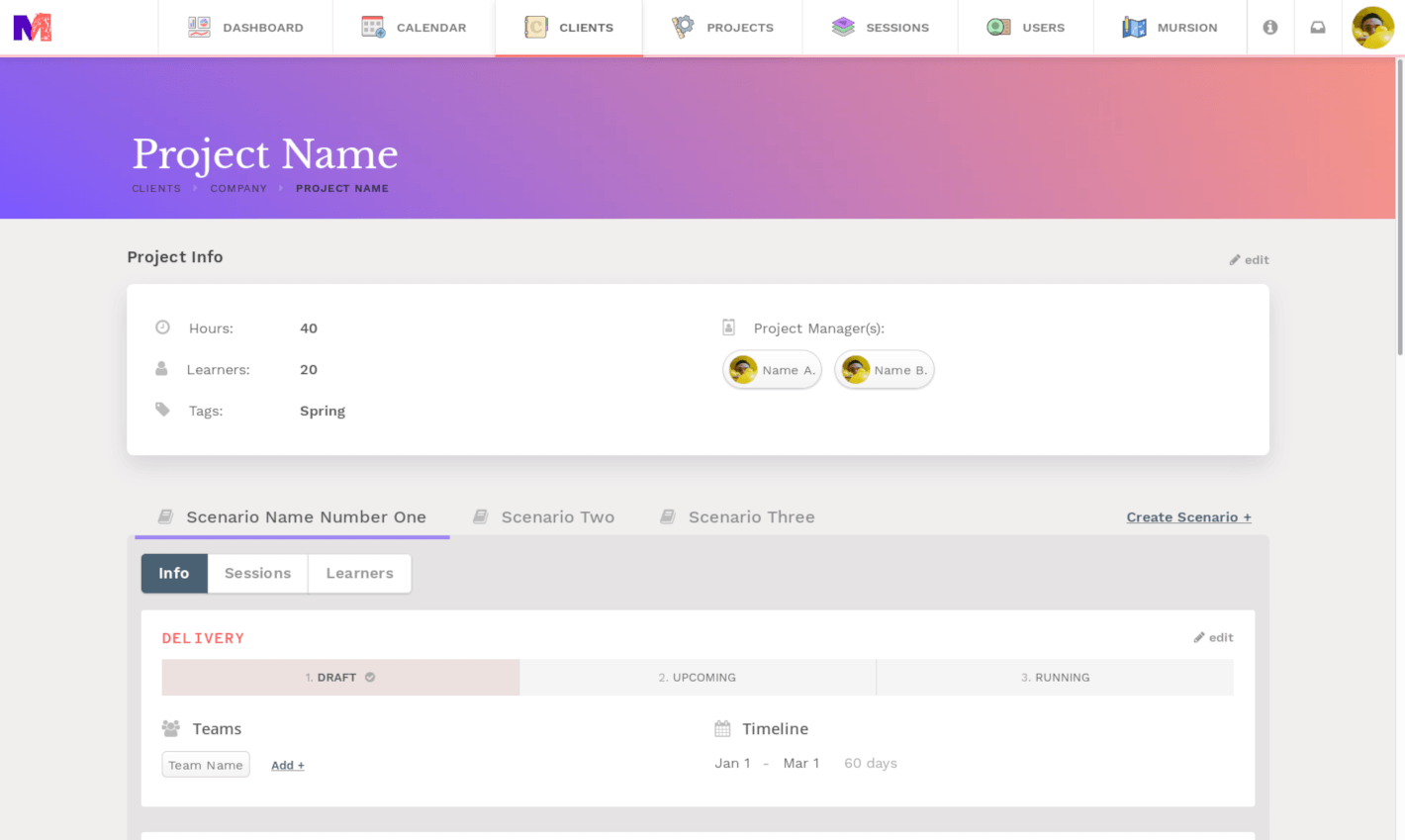
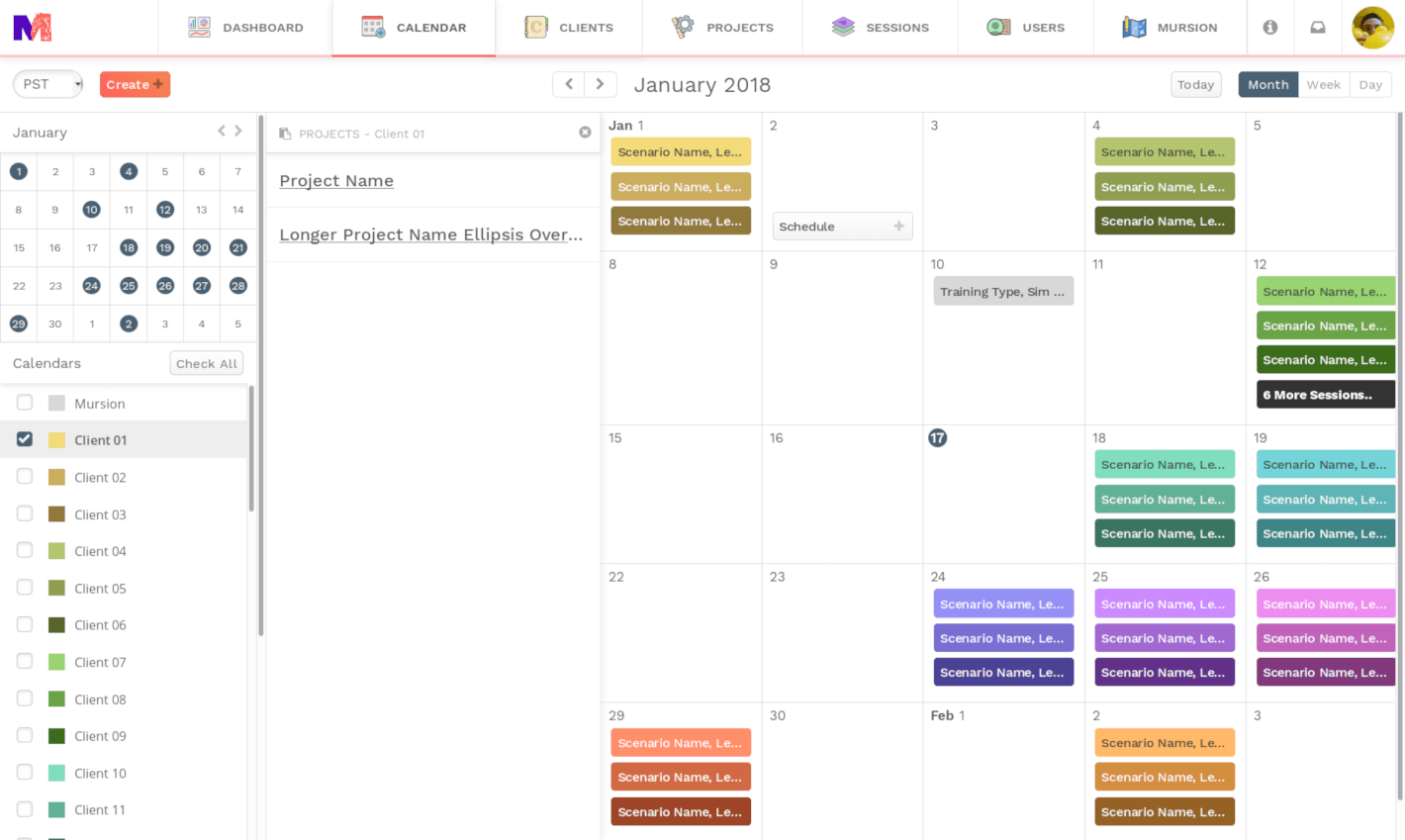
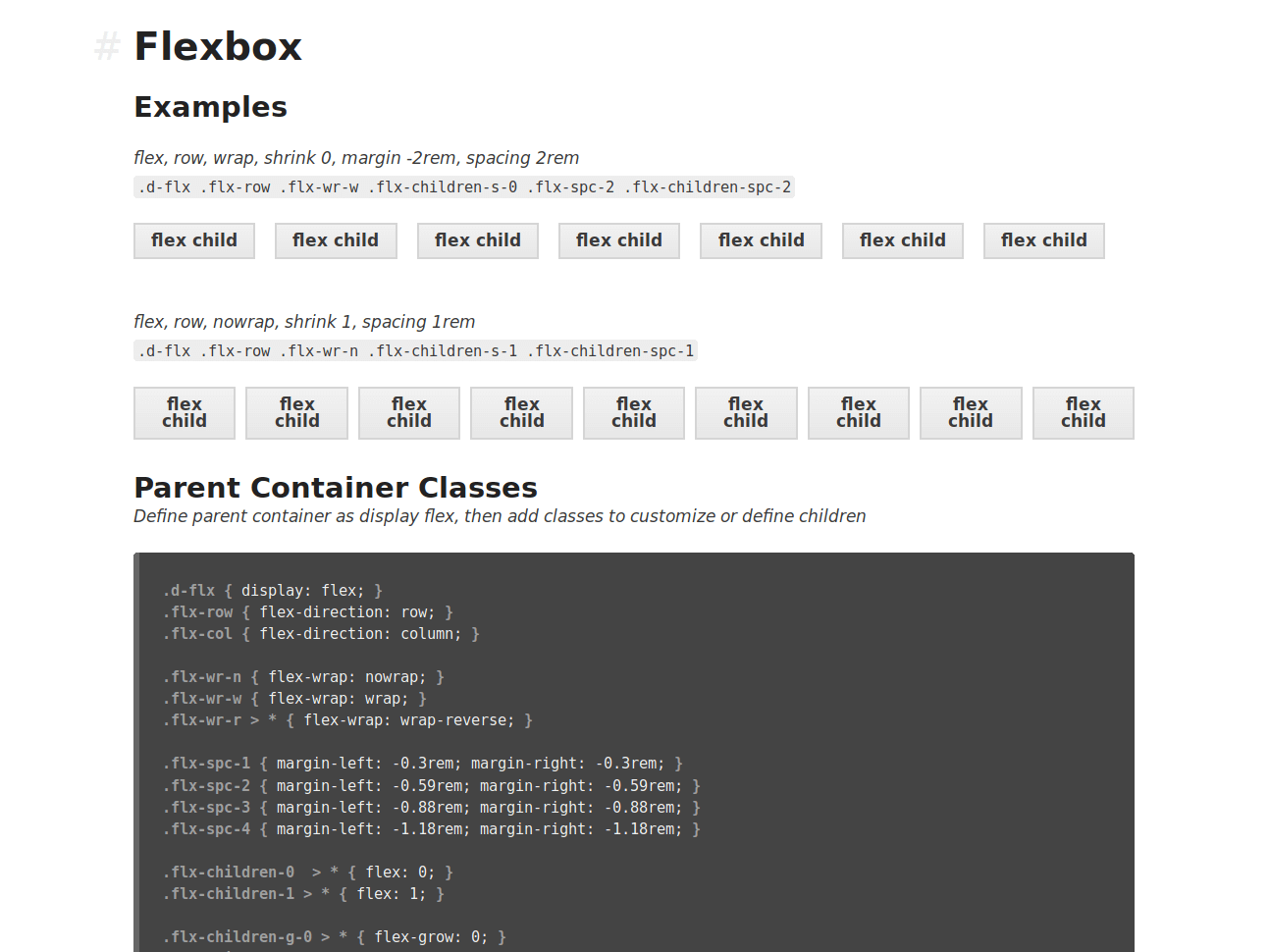
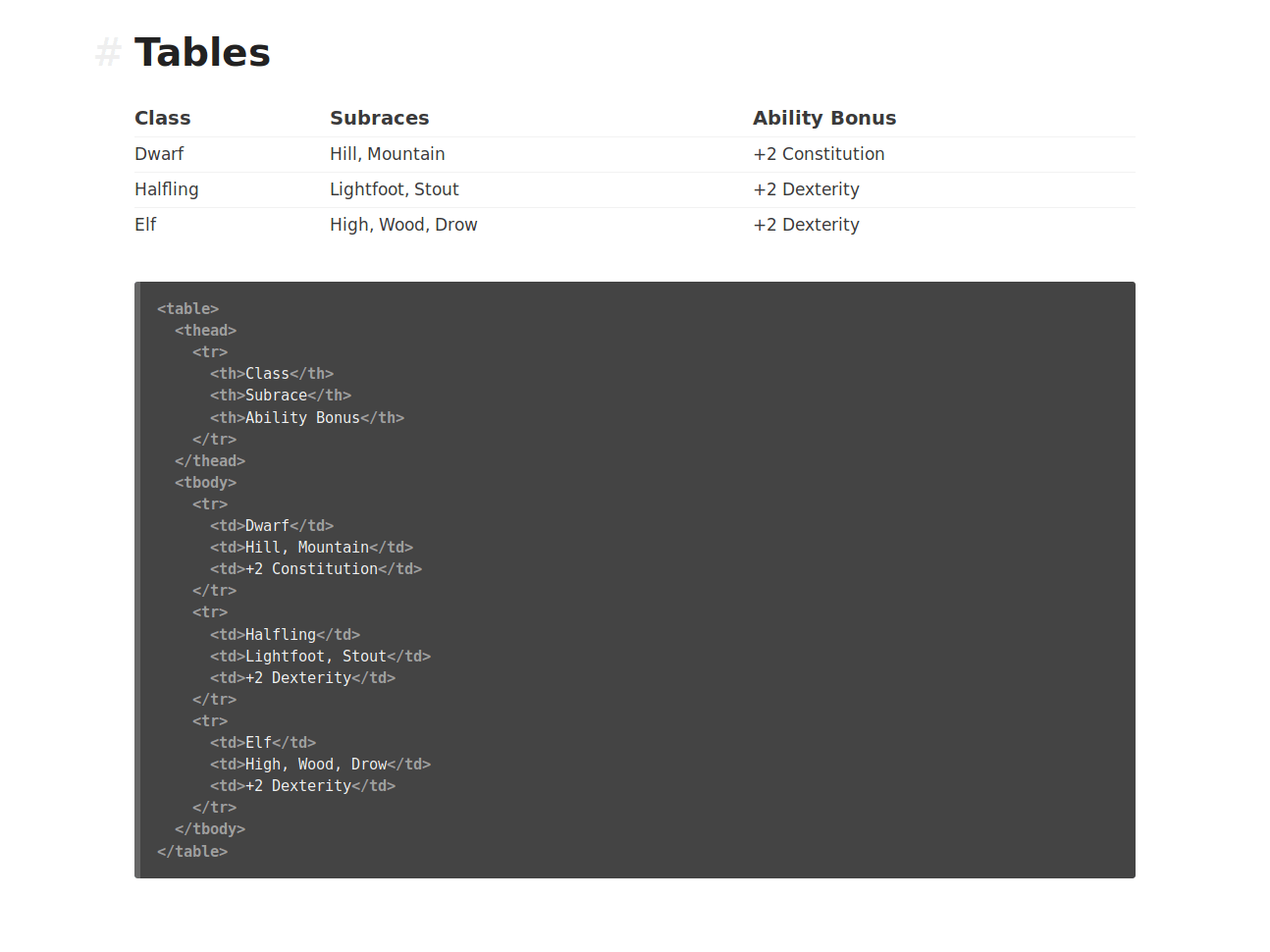
¶With 7 unique user-types, the Mursion Portal supports all user management, session scheduling, project development, and notifications required for training delivery across all clients.
I crafted a logical design system for all of the main html elements, UI components, sub pages & dialogs; with a focus on functional accessibility & informational hierarchy -- complete with a responsive CSS loading animation and login page.





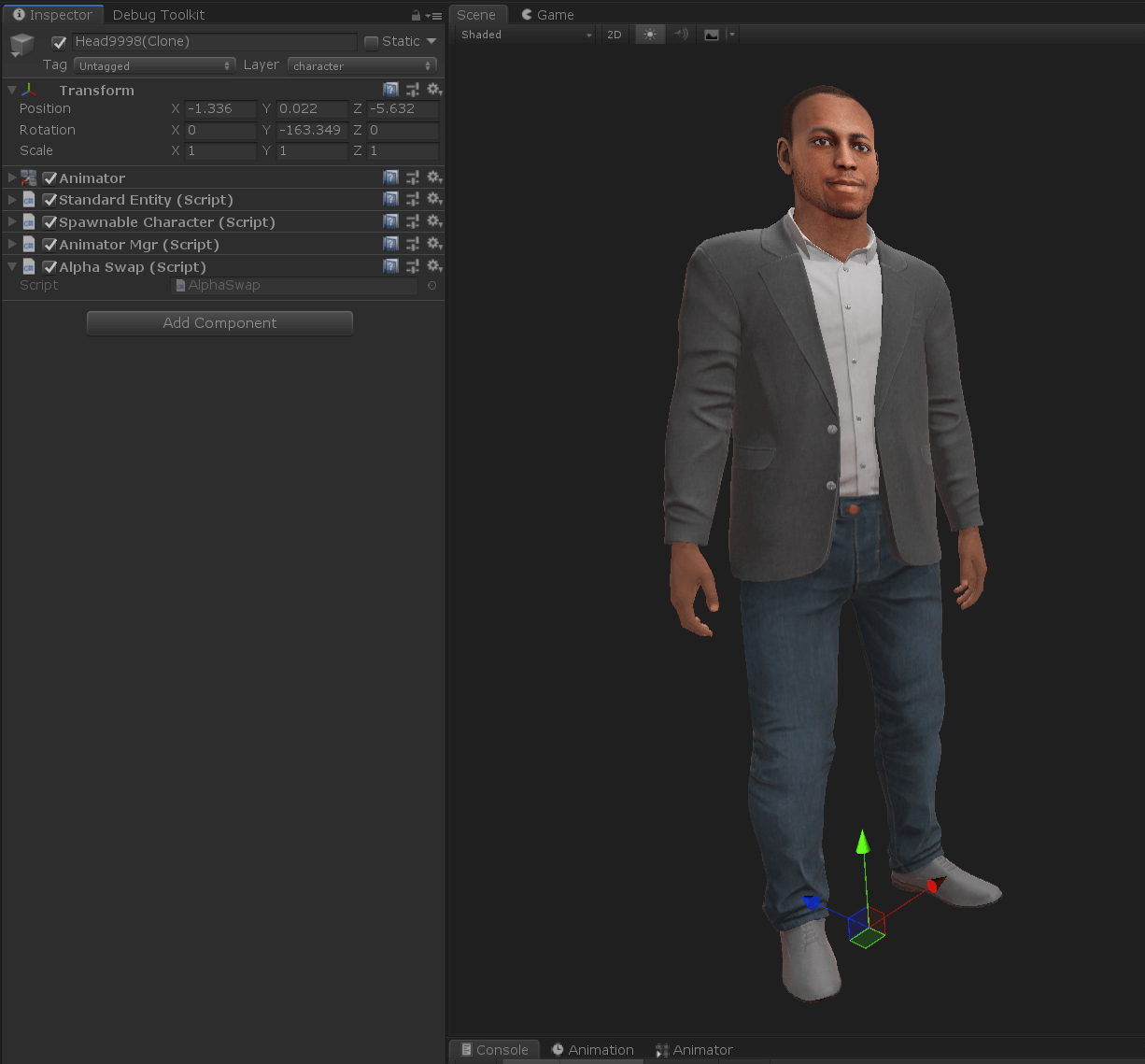
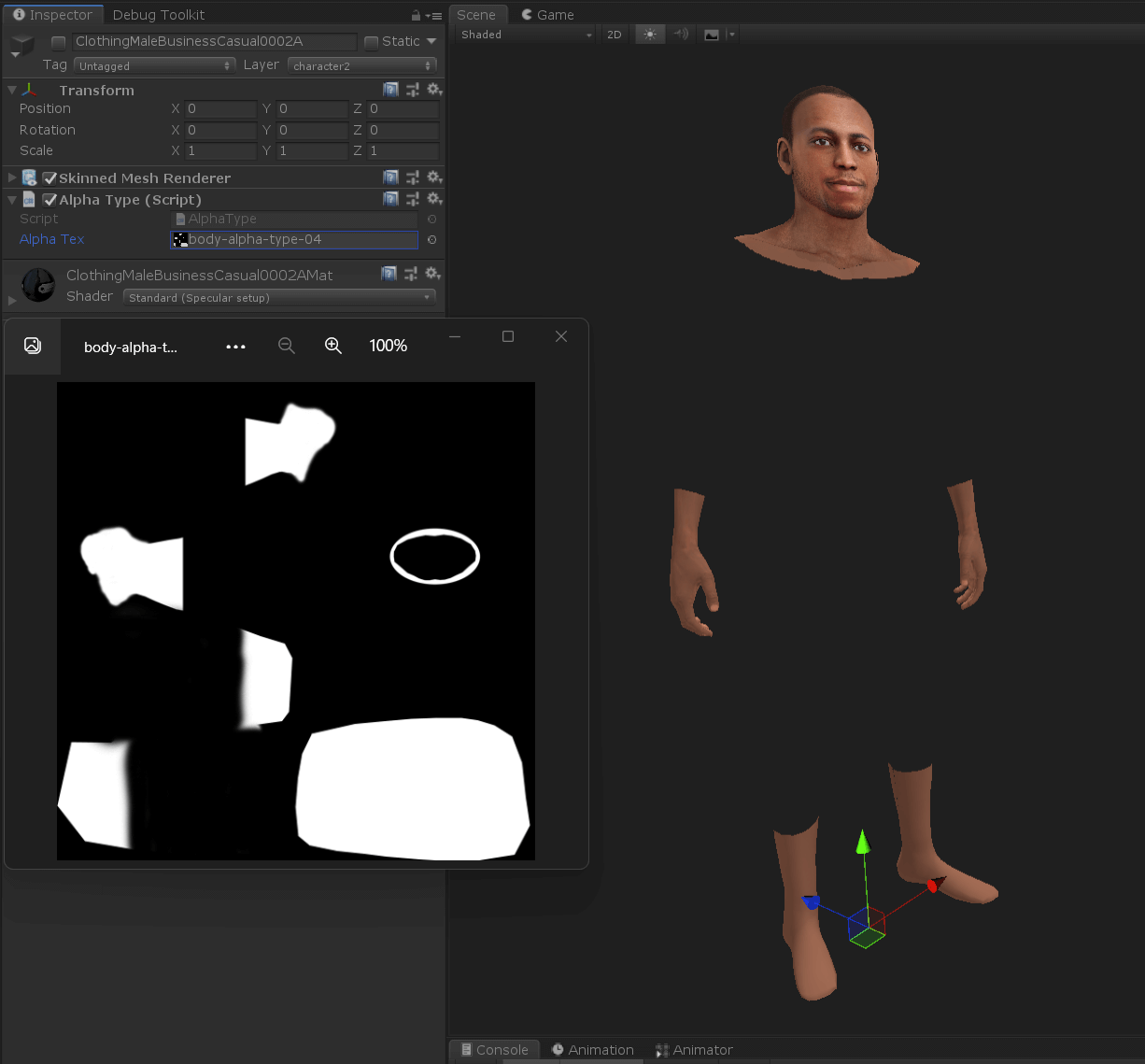
Character Alpha Swap
¶Dynamic shader and script to clip character body mesh by the outfit worn. Each outfit is assigned a body alpha texture, which is then sourced into the character shader. This helps prevent possible skin peeking through clothing, without needing to QA every possible combination of: animation + avatar + outfit.





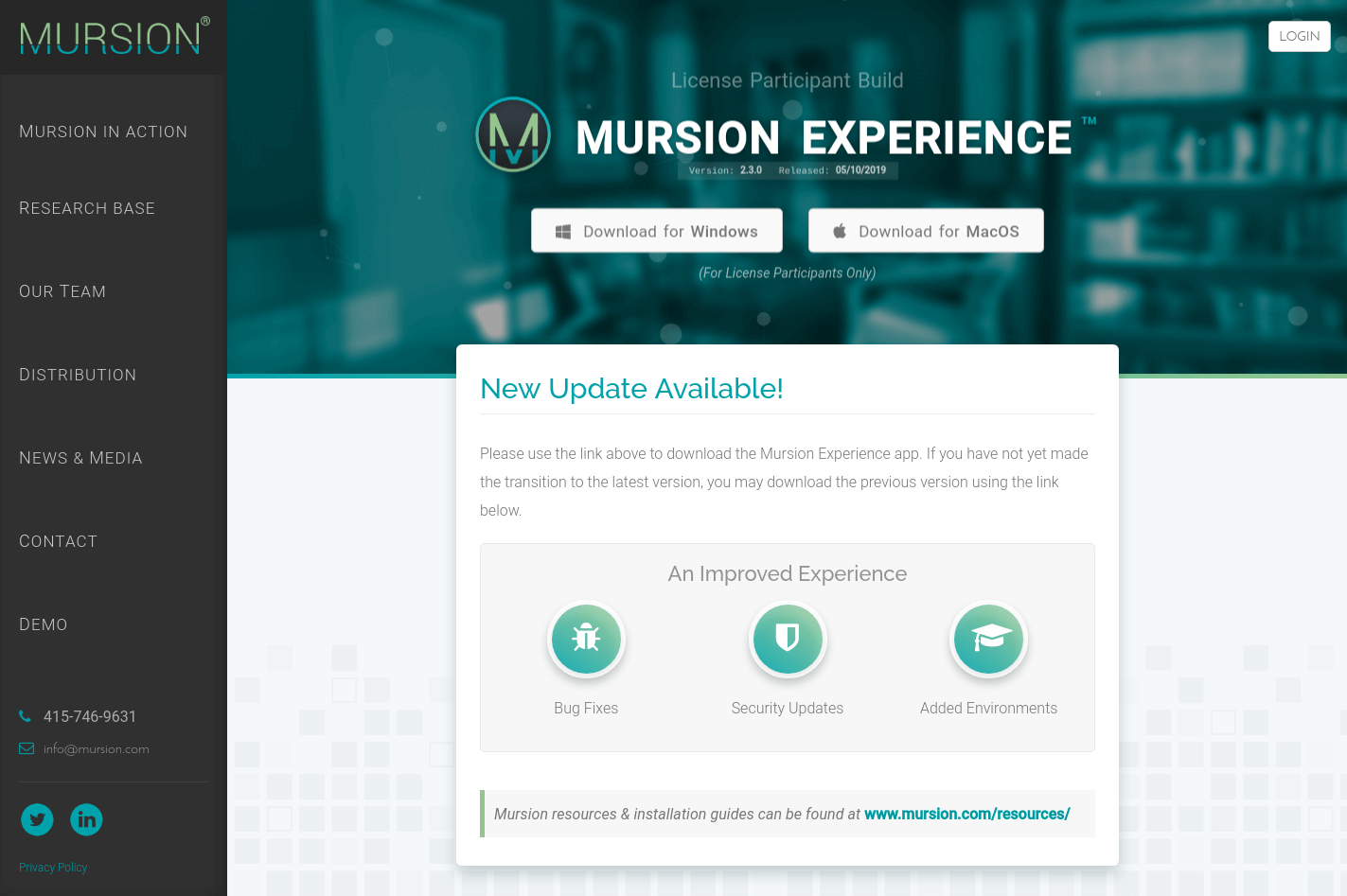
Software Download Page
¶Software release download page design in legacy branding.

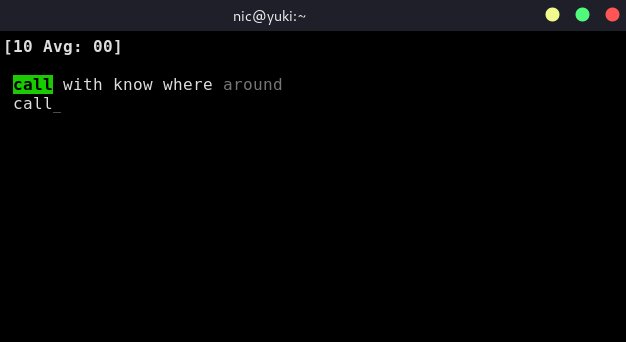
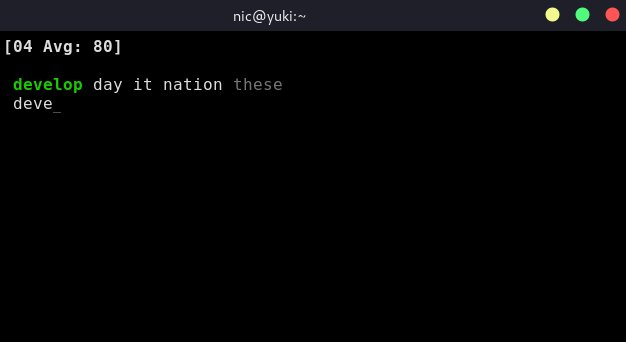
Tycon
¶Terminal typing test (type + console). With random and sentence modes, as well as custom text file input. It will calculate & display average wpm during a test, as well as display a speed-over-time graph on completion. It also has settings for difficulty, colour-blind mode, random first-capitalization, and more.

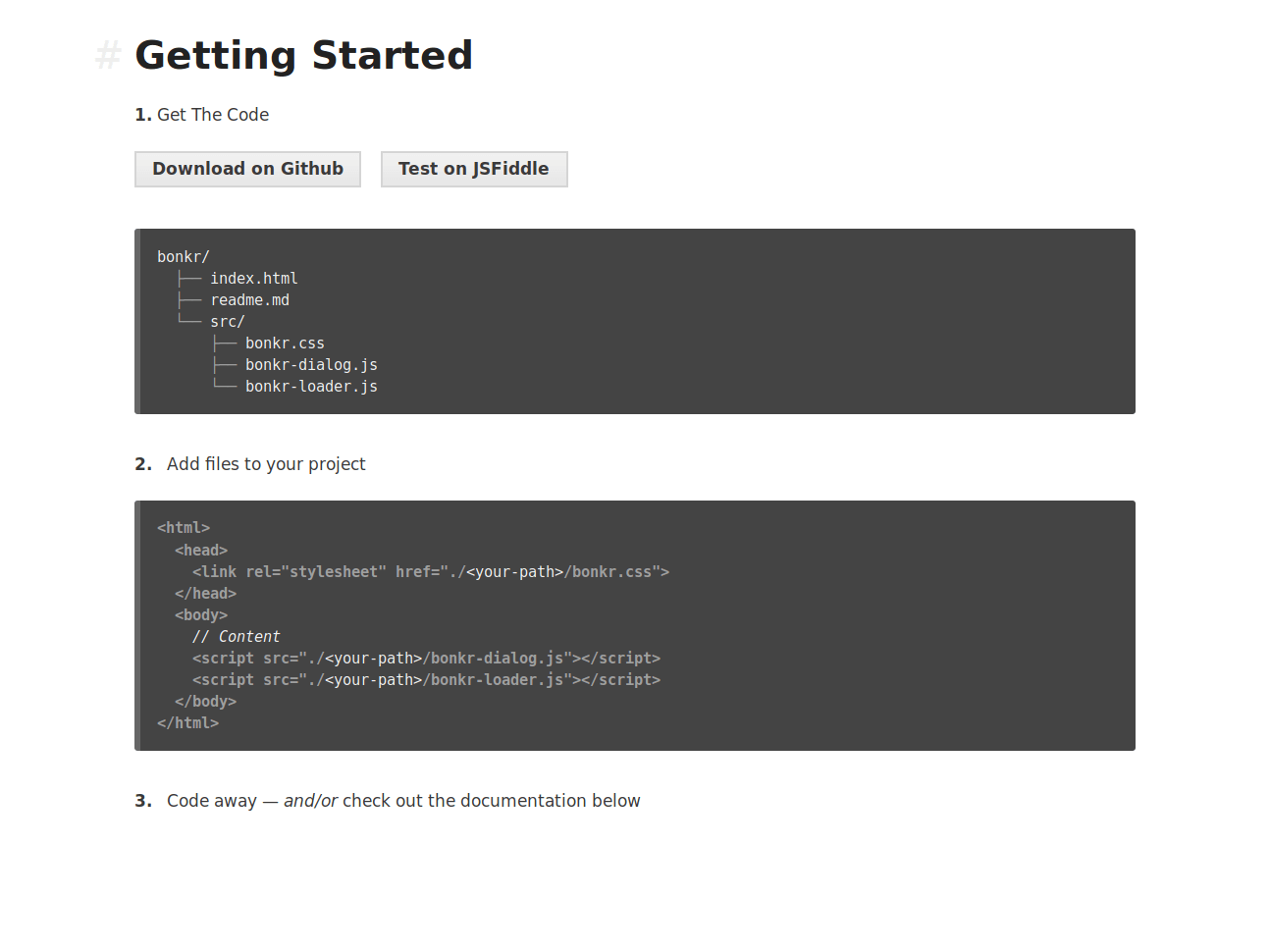
BONKR
¶Bonkr is a normalized CSS boilerplate with a focus on style-agnostic usability, a simple layout system, and responsive flexibility. It's created as a starter-template with default component proportions & weight and some basic styling that won't conflict with yours, + some nice (and independant) features like dialogs and a loader. You won't find any colors, embedded fonts, or navigation here — just a beautiful blank-slate for your content.



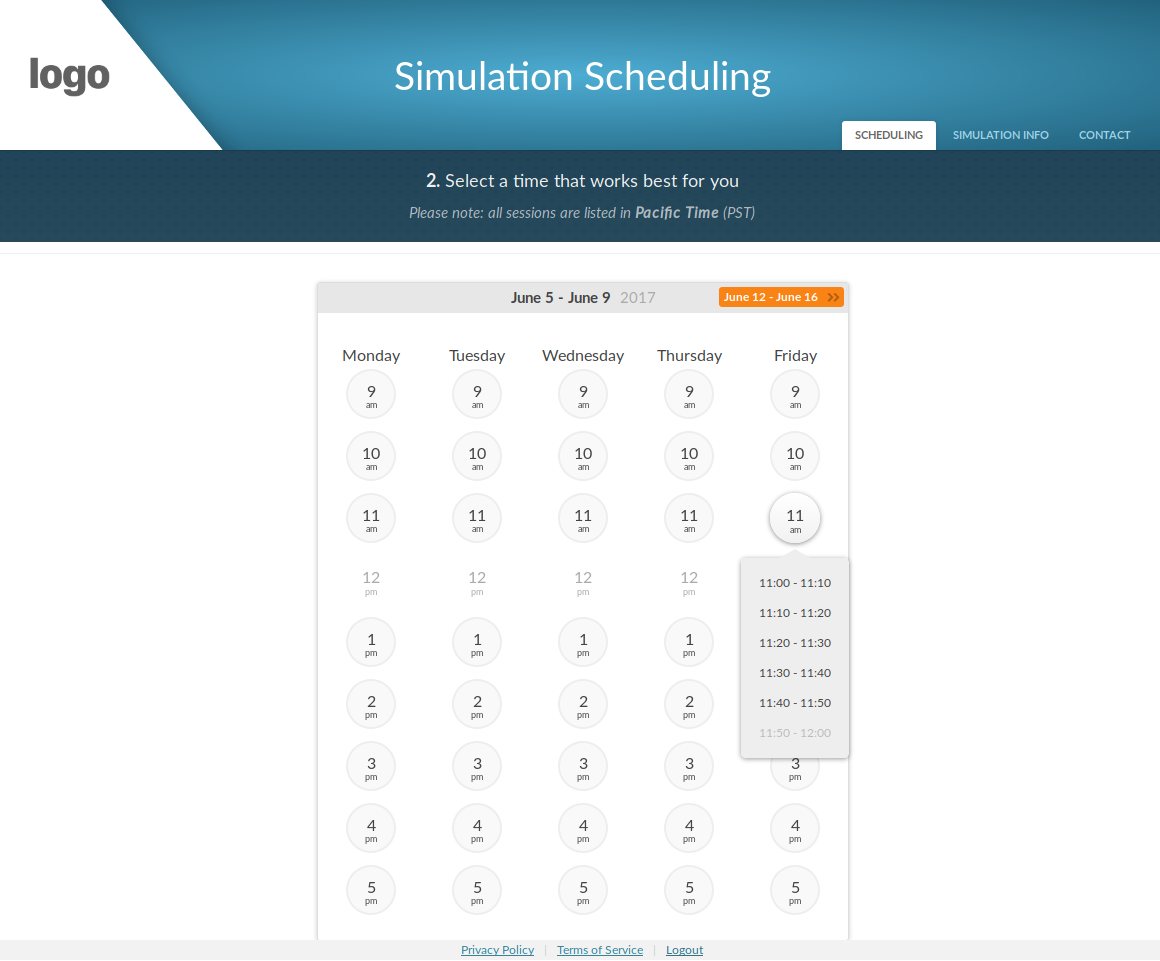
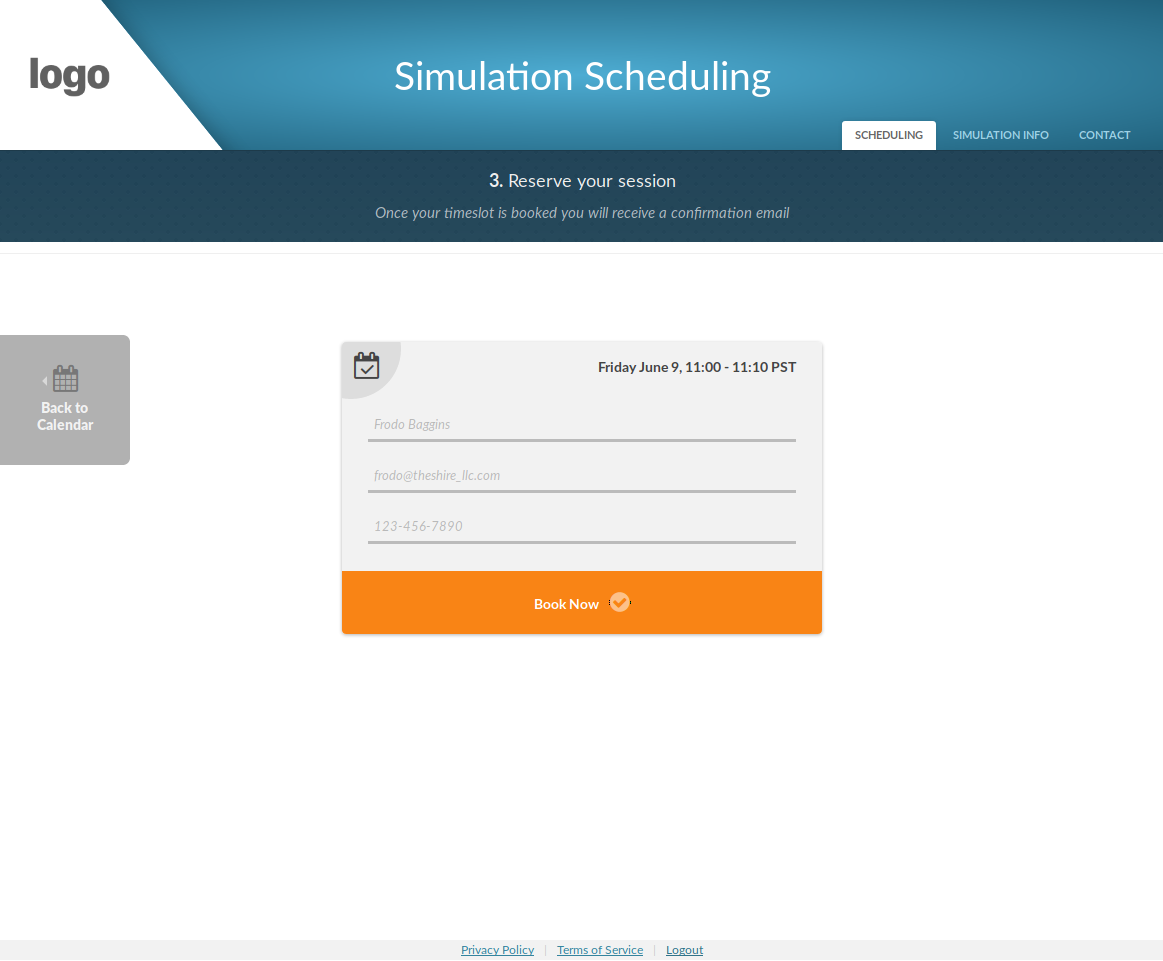
Zoom Scheduler
¶A small session-scheduling webapp created to connect a group of learners Zoom session-delivery rooms. Contains an admin dashboard for defining calendar availability timelines, scheduling & cancellation API, and scheduled reminder notifications. It's quick, light, and easy to re-skin for pilot deliveries for new clients.


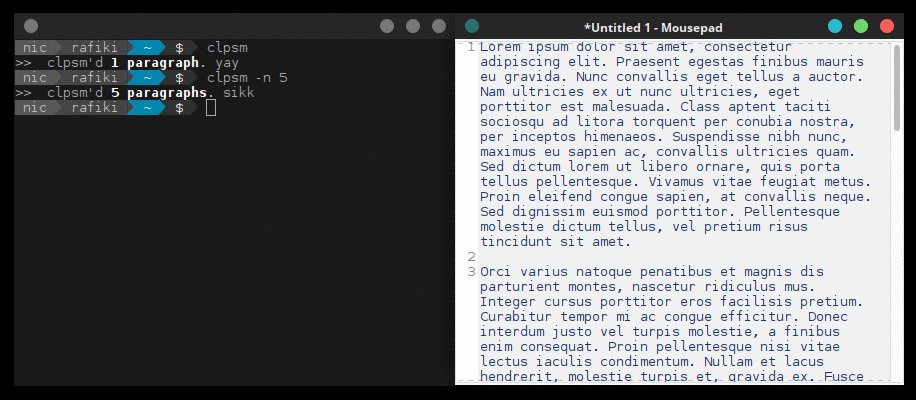
Clpsm
¶
Lorem Ipsum to clipboard from the command line. Arguments for number of paragraphs, paragraph length, and formatting.

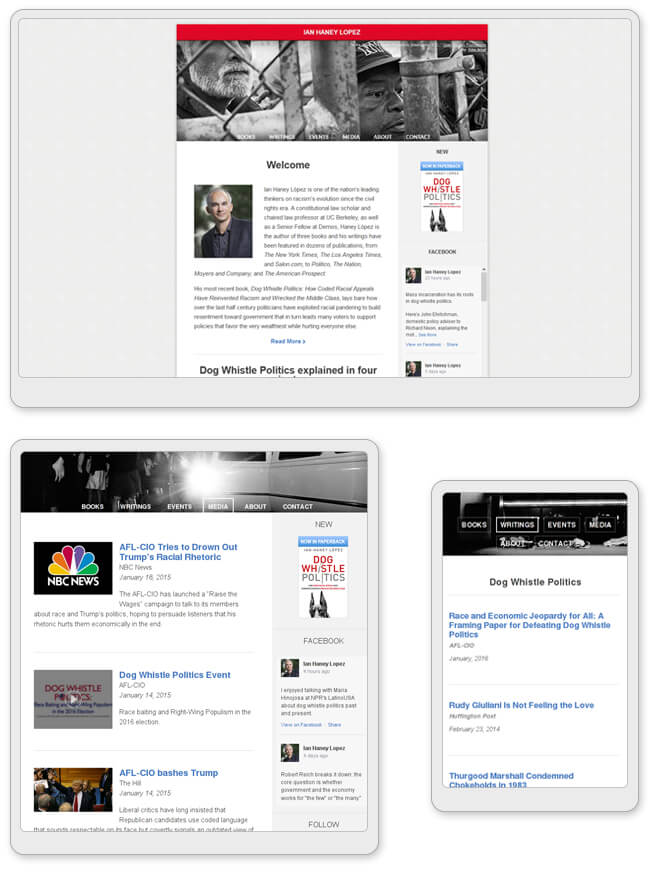
ianhaneylopez.com
¶As a chaired law professor at Berkeley, socio-political author, and regular media pundit Ian needed a simple and accessible Wordpress site to showcase his writings, appearances, events, and social media. With wealth of content and he'd long outgrown the staff page at Berkeley, and needed a fresh design and custom Wordpress theme.

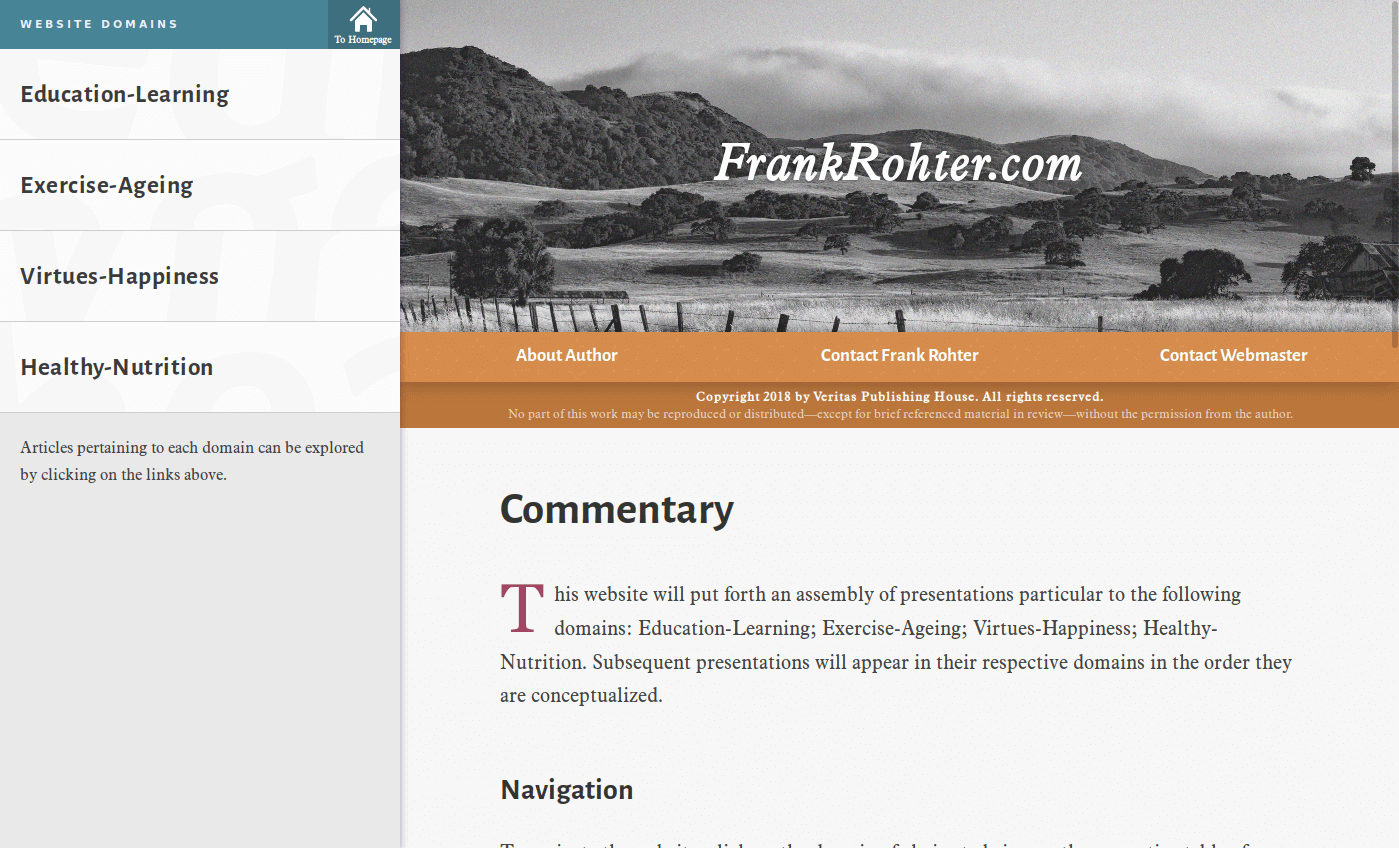
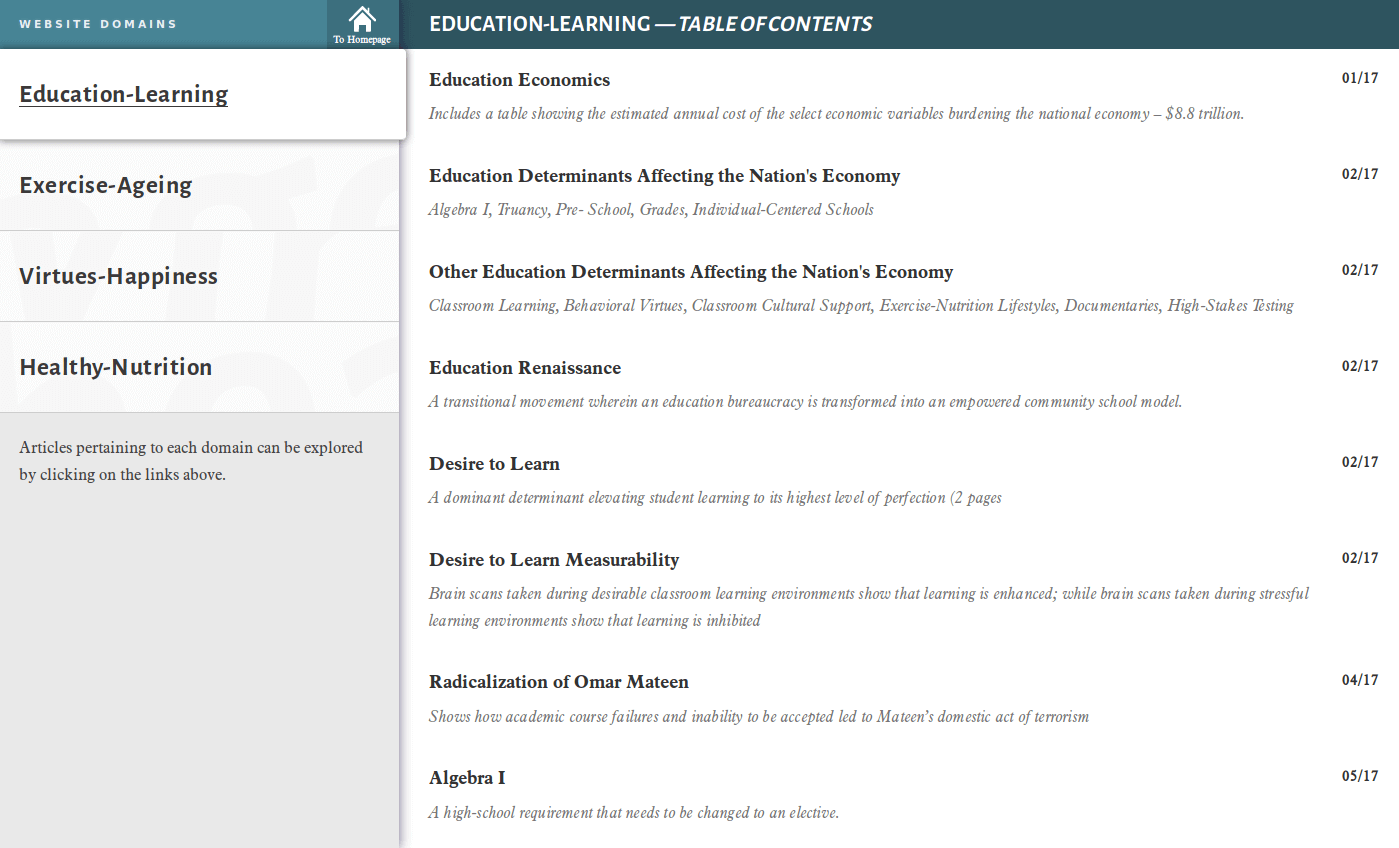
frankrohter.com
¶Dr. Rohter is a Professor Emeritus at the UCF — having taught from 1968-2006, a two-time Ironman, and also my grandfather. After publishing three books and appearing in numerous printed publications & live interviews, he needed a content-focused site for a growing collection of articles on aging, education, and politics. The simple portfolio is created in PHP for easy templating and contact functionality.


Metrognome
¶Javascript-based metronome — features include tap-tempo, keyboard shortcuts for play/pause and volume/tempo, time signature with counter, bpm presets.
Email Development
¶
I've designed and coded fully responsive and modular html email newsletters within Campaign Monitor and Mailchimp that saw triple digit increases in click-through-rates compared to previous agencies' deployments.
It's truly a dark art, but I've certainly learned a great deal fighting the contraints of email clients, and tested my creative approaches to layout and styling limitations.
Adwords Display Ads
¶
Whew, look at that compression nightmare of a collage.. I've made hundreds of ads for many diverse ad campaigns for GDN, Zillow, & Facebook.
Headlines and CTA's are chosen from text ad PPC performance in Adwords, and coupled with unique branding styles from each individual client.
Ad campaigns were regularly audited and tested - from layout, messaging, sizing, and imagery, down to the smallest detail to increase and refine engagement.